

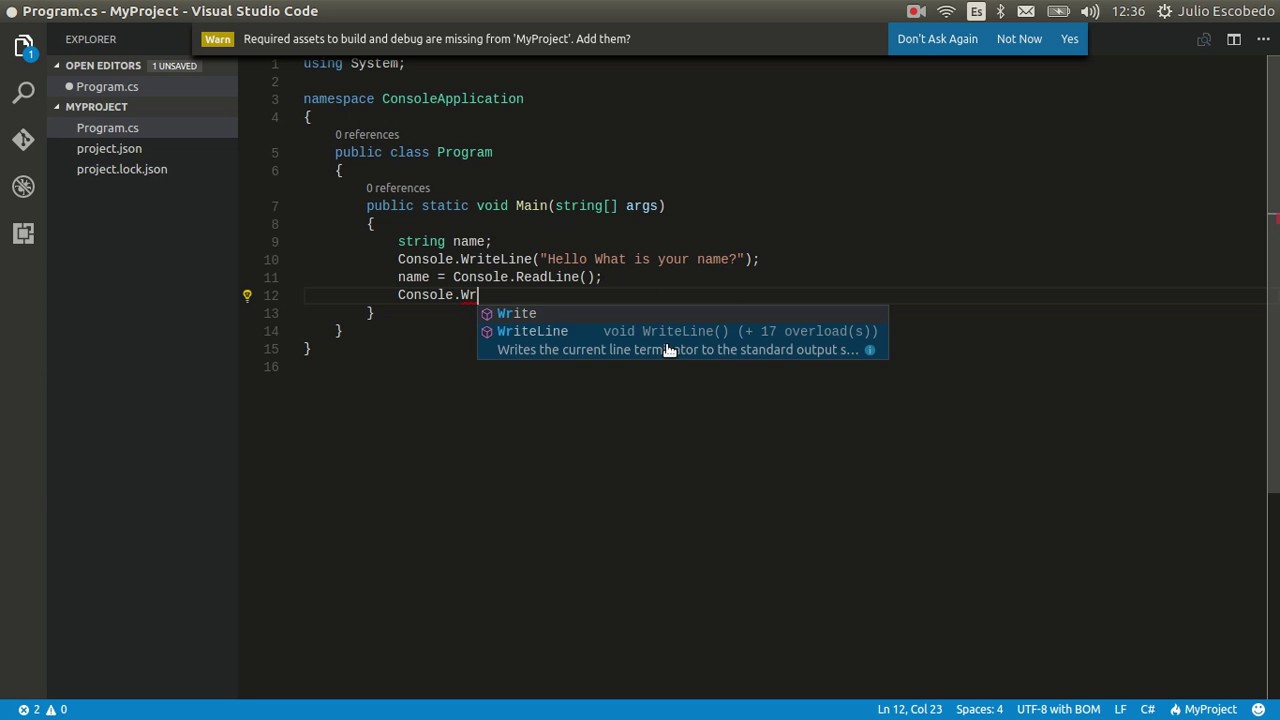
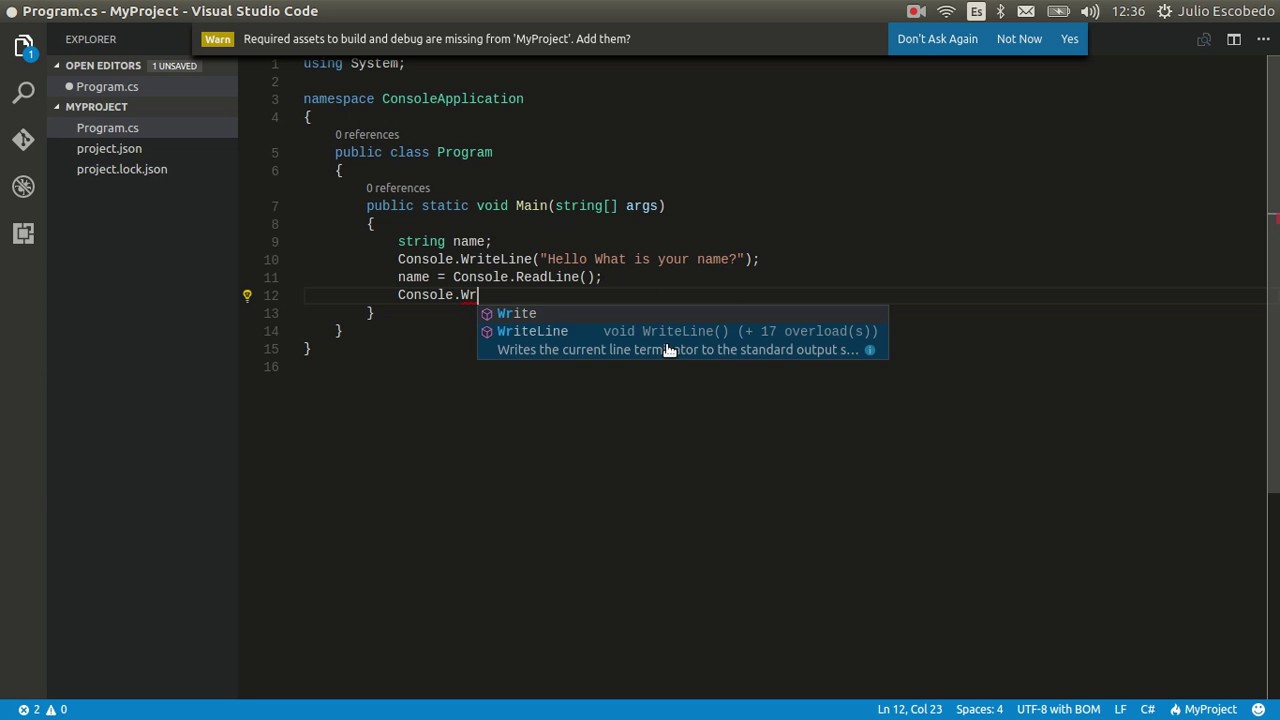
It also has an explorer window to manage folders and files. The UI has an editor, view bar, status bar and sidebar. You can open a file or folder that contains project files or code.
Read about all the editing settings here. Shows errors and warnings in status bar. Go to definition and Go to Symbol support. Create your own snippets and it also allows you to work with up to 3 files side by side. Customizable editor: You can change themes, keyboard shortcuts and workspace settings. See below image for list of language supported and for intellisense support. Support for debugging: Debugging support for Node.js (JavaScript and TypeScript) on all platforms and experimental support for Mono (C# and F#) on OS X and Linux. Developers can use VS Code to build web applications in JavaScript, TypeScript, ASP.NET 5, Node.js and others. Visual studio code is based on Electron framework, which is used to build cross platform desktop application using web technologies. Recently ASP.NET 5 RC1 was released and please give a read to What’s new in ASP.NET 5 RC1 and RC2 and if you are new to ASP.NET 5 then read Quick summary of what’s changed in ASP.NET 5. 
Since ASP.NET 5 is also cross platform as having a code editor on linux and mac makes sense. Since a lot of developers use windows as their development environment, but there are also lots of developers using Linux and Mac. Visual Studio Code is free, cross platform, super fast and lightweight code editor developed by Microsoft for Windows, Linux and OS X. Visual studio code is a separate product from Microsoft and it is completely different from Visual studio 2015. Initially when I heard this name “VS Code”, my instant reaction was “it may be a plug-in and it has some connection with Visual Studio 2015. First, don’t get confused by name “Visual Studio Code”.






 0 kommentar(er)
0 kommentar(er)
